October 18, 2024
Human Friend Digital Podcast
The Website Development Process, Explained

In this episode of the Human Friend Digital Podcast, Jacob and Jeff dig into the complex world of website development. Jacob, a veteran in the field, shares his hard-earned insights from over a decade of experience. The conversation revolves around how creating a website is much like building a house: from laying the foundation (defining goals and buyer personas) to crafting the blueprint (site design and content strategy) and finally, to the construction itself (coding and development).

Jacob highlights how the process is invisible to most people—unlike a house, you can’t drive by and watch your website being built. This process was developed to address the biggest challenge in website development: ensuring everything is meticulously planned upfront to avoid “scope creep” – the tendency for a project to grow out of control. Additionally, the step-by-step process tries to minimize stress at each phase: from design, to user testing before a site launch, all while catching potential issues before they become headaches.
With humor and plenty of real-world examples, Jacob emphasizes that a thorough, well-planned website is critical for staying ahead of the competition. It’s not just about looking good—it’s about creating a site that works seamlessly for users and lasts for years.
Whether you’re in the middle of developing a site or thinking about it, this episode is packed with practical advice and insights.
View Transcript
[this transcript was edited for clarity]
Jacob:
Hey Jeff, welcome to another episode of the Human Friend Digital Podcast.
Jeffrey:
Hey, Jacob. Today, we are talking about website development, which you know something about because, at your last job, you used to be the Director of Websites or the Director of Web—what was your title?
Jacob:
It was a bit of a goofy title. We went with “Director of Web,” but basically, that meant I was supposed to be overseeing the production of websites for the agency.
Jeffrey:
Not just the agency website, but all…
Jacob:
All client websites. Basically, if a website had a thing, needed a thing, wanted a thing, I was the guy to make those things happen. So, I was the “thing man.” That probably didn’t come out right.
Jeffrey:
That’s fine.
Jacob:
Sounded inappropriate.
Jeffrey:
All the stupid stuff you say, I take out anyway, Jacob.
Jacob:
Well, sometimes they’re funny. Sometimes they’re not.
Jeffrey:
When I do the edit, I determine whether or not it’s funny enough to keep in or whether you sound like a moron, and then…
Jacob:
You have to keep this in. Now you have to keep you saying, “I have to figure out whether or not you sound like a moron.” That’s good.
Jeffrey:
Sometimes you do. I mean, not like a real moron, but just like… rambling.
Jacob:
Yeah, I do it.
Jeffrey:
This is…
Jacob:
I do it. You make me sound smarter than I am.
Jeffrey:
Yeah, I make myself sound smarter than I am too. I’ll point that out.
Jacob:
Alright, here we go. So, yes, I was the Director of Web. But at previous places, I was the Director of Marketing, but I was in charge of a website then. At another agency, I was an Account Manager, which then oversaw many website productions as well.
Because that was specifically a digital marketing agency. The other agency was a full-service agency, so I was in charge of the “web wing,” so to speak, but that meant that I got to see a lot of website development over my life.
Jeffrey:
Yeah, and so you wrote an article for your last job, where you were the Director of Web: It’s since become the most viewed post on their website, like you said—I think you said…
Jacob:
It was one of the most viewed posts on their website, and it still is…
Jeffrey:
In the top field of their blog posts on their website. Why do you think that is? Why do you think so many people read your post about website development?
Jacob:
Basically, people don’t get to see what happens in website development firsthand. If you take the analogy of a construction site, people get it—you can come and see it. If someone’s building a house in your neighborhood, you can see it. You live in a house that was built. You can see that thing anytime, anywhere. You can see electricity in the house, water in the house, all this stuff. Website development, people don’t get to see it. It really feels like it’s behind a curtain.
And it’s really expensive. I mean, if you have a really big website, you’re going to be paying the same price as a small home. And if you’re going to be paying the price of a small home…
Jeffrey:
Is that true?
Jacob:
Oh, yeah. I mean, we don’t do that here very much, yet. And that’s normal because we deal with a lot of smaller sites or B2B sites that are a little more tight—under a hundred pages, you know…
Jeffrey:
But you’re saying if there was a big one…
Jacob:
Oh, yeah. It can cost $200,000–$300,000.
Jeffrey:
I mean, in this market, but…
Jacob:
Well, yeah, in this housing market… But if you were going to rebuild, let’s say, the New York Times website…
Jeffrey:
Right, okay.
Jacob:
I’d budget $500K for that.
Jeffrey:
Wow, okay.
Jacob:
I mean if I was going to be on their team, but that’s just a ballpark. Am I right? I don’t know. But I have seen website development RFPs and proposals that go out, and the responses they get back—sometimes they are like $80,000, $120,000, $180,000 over a one-year period to develop this thing.
Jeffrey:
Maybe half of a house.
Jacob:
Yeah, I guess not in this market, but yes, it is a small home. If you lived in a small part of town in Cincinnati, you could easily get pretty close to that. So, it’s a very sizable investment for people. And again, it’s behind that curtain. I think a lot of times people love anyone that’s going to break it down and show you every single step of the process so you understand what’s going on. Just like people don’t need to know exactly how an architect does their job, but they like to know there’s an architect. People don’t need to know exactly how an electrician does his job, but they like to know there’s an electrician.
Jeffrey:
There’s a process in place—stuff is getting done. And you’re saying, for website development, you could do it yourself, but you’d probably do a pretty terrible job if you didn’t know what you were doing. Of course, there are experts who can do all these things for you.
Jacob:
Yeah, and it really is just like a house. You can go fix something on your house…
Jeffrey:
Sure, yeah. Some things. I mean, I’m trying to fix something on my car right now, but I don’t really know how.
Jacob:
Yeah, and website development is in that same vein. When websites were first coming out 20–30 years ago, it was a lot more low-key. People were just throwing stuff up to see what it looked like, and the threshold there was small. It wasn’t as competitively important to have a visually awesome website mixed with highly engaging interaction and great content.
That’s a relatively new thing in the website game. So people still have this idea that “I can do it myself,” because 15 years ago, you could do it yourself. You’d probably get by alright. Would it be amazing? No, but you could do some pretty great things.
Jeffrey:
But you could get your message across. People could find your website, and they’d buy or do whatever it is you wanted them to do on the website.
Jacob:
Exactly. So let’s get into it. What’s my next question here?
Jeffrey:
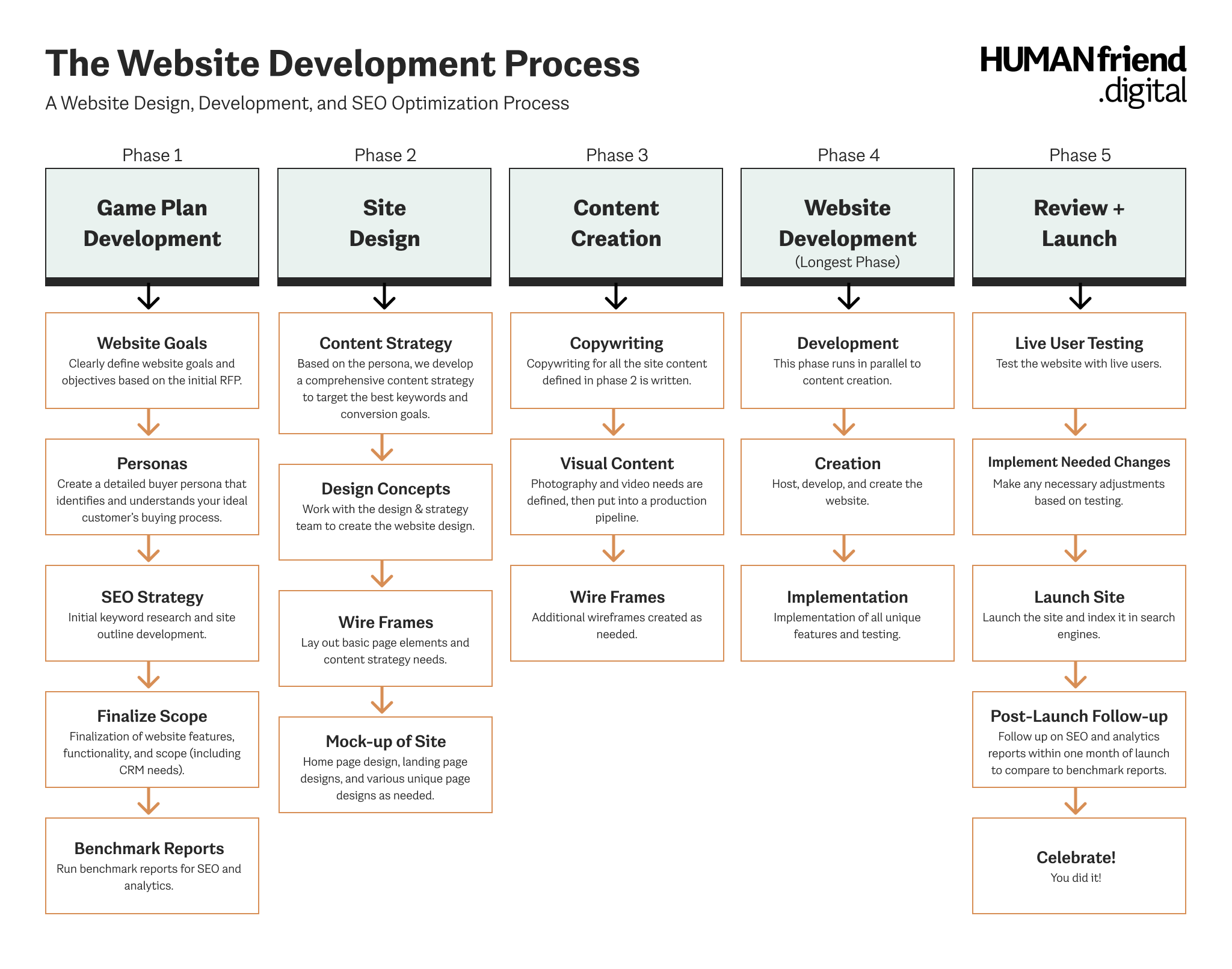
So, on your blog post, which we’ll link to, you have a little graphic that breaks down the main steps. What are the main steps?
Jacob:
Yeah, so this is going to be a little bit of a long segment here. So if you’re listening in your car, I hope you have more time before you get to your gas station.
Jeffrey:
Buckle your seatbelt.
Jacob:
It’s going to be a wild ride. So first off, I want to give a special shout-out to Kelly Massey for designing this at WeCreate. She did a great job. I’ve made some tweaks to it since I was there—some wording changes. So the one you see on our site will be a little different from the one that’s on the article we linked to. But there are five key phases of website development. The first phase is game plan development, that’s where we’re getting all our strategy together, and I’m going to dive into each of these in a minute. The second phase is site design and strategy. The third phase is content creation. The fourth phase is website development, which is where most of the building happens. And phase five is review and launch. There’s a little more I like to add to make it more successful. So, let’s wind back the clock.
Game plan development—what the heck does that mean?
Jeffrey:
Yeah, break that down.
Jacob:
So, this is where we’re going to define the goals of the website. What are the objectives we’re trying to reach with the website? What are the goals for integrations and tools that we’re going to be using on the website? It’s all the things—all the dreams that we have for this website need to be defined here.
We’re also going to define your personas, often called buyer personas. We’ll get into the demographics of what your ideal target market is. What trigger events send them on the journey to buy a product or service like yours? What are their aspirational goals? What do they view as success? What are their goals? What are their perceived barriers and fears? And finally, the decision criteria. So, we’ll get really deep into that because all of this plays into the next thing, which is defining your website SEO strategy.
Jeffrey:
So real quick, the persona is your target audience. You’re saying that in order to build a successful website, you need to understand the demographics, the job titles, the reasons they’re seeking something like you out, and also the reasons why they might be afraid to engage with you.
Jacob:
Yes. What you’re trying to do, and this is a philosophical approach to websites, is that a website is on 24/7. So, you need to be able to anticipate as many questions that your buyer might have before they even get to your website.
Jeffrey:
So you have those questions lined up, hopefully.
Jacob:
Yes, and the buyer persona helps because then we know what sends them on their journey. We know what they’re looking for. We know what they’re afraid of. We know their criteria for making a decision. We can build all of our content around those factors so that when someone gets to the website, we’ve hopefully anticipated almost all of their sales questions and needs. By having those in front of us, you’re going to have a much more successful website experience because you can’t be in the room with that person.
Jeffrey:
Right. I mean, until you get the hook, line, and sinker, you know.
Jacob:
Until you get them to fill out a form, you can’t interact with them. You can’t talk to them. So, your website is your way to anticipate all those needs. Then we take that and create an SEO strategy around it. We get all your services and buyer personas together, do keyword research, and create a site outline for your SEO strategy. We restructure your site. I map all this out in a spreadsheet format so I can move things around. It also creates our task list at the same time.
So, we know which pages we’re going after, which keywords we’re targeting, what page serves what audience, and what features we’re going to need. We get it all planned out, right?
Jeffrey:
Okay.
Jacob:
Then you’ll see in our process document that we have the finalization of the scope. That’s where we make sure we’ve agreed to everything we thought we were going to agree to at the beginning. Sometimes you go through this game plan development process, you learn about their persona, and you come up with cool ideas for integrations. And sometimes the scope gets a little bit bigger because to meet the dreams of your customer and your website, we might need to think bigger than we did in the beginning. Or sometimes we find that we need to think smaller.
Jeffrey:
Bring it in. Condense it. Sure.
Jacob:
Yeah, so your scope can flex a little here. I like to put a pin there to say, “Oh, we can change that now before we get too involved,” because scope creep is the biggest problem in website development.
Jeffrey:
Scope creep?
Jacob:
Oh, I’m sorry—Project Management Institute over here (that’s a real thing, by the way). Scope creep is when the scope of the project balloons. Like, we know what we’re going to do, and scope creep happens when someone says, “Can we just add one more thing?” Or, “That’s not going to serve our customer if we don’t have this now.” And that wasn’t defined.
Jeffrey:
In research, we used to call that “moving the goalpost.” You keep going, “Oh wait, what if we looked at this thing too, and this thing?” and you keep going further and further down the line. That was always a problem. That’s one of the principal problems in scientific research—just moving the goalpost.
Jacob:
No, but it’s the same thing. It’s the exact same thing. In the project management space, that’s called scope creep. So, I put a check there because by this stage, you’ll have a pretty good understanding of what’s ahead. Then what I do, before we get into the rest, is we hook up your analytics—Google Analytics, Plausible Analytics, SEMrush ranking reports. We get all that running on your current website (if we have one) and get baseline reports. It’s like doing blood work before and after, so we understand the health of your website now and in the future. When we launch the new site, we’ll be able to compare and see if it’s doing better or worse.
Jeffrey:
Okay. Next section is site design. So, break that down.
Jacob:
Okay, so I approach design from both a visual angle and a content angle when I say site design. You should have a content strategy, so we know what kind of things we need to present, as well as a UX design strategy—or user experience design strategy. This will basically be a mix of deciding how we’re going to write content and what kind of content pieces we feel we’re going to need. Are we going to need galleries? Are we going to need PDF documents? Case studies? All kinds of stuff to meet those needs—things that came out of those persona discussions.
Listing them out: “Oh, we’re going to need case studies, testimonials, etc.” Every business is a little different. There’s a good standard list—most people are going to need social proof, like case studies or testimonials, and visual proof, like videos or photos. Beyond that, there could be things like offering classes or guides, and that’s where content strategy and design need to go together. We have to decide how we want to present those things.
So, there’s a two-step process here: wireframe and mockup. We’ll make wireframes for desktop and mobile, and then hand that to graphic designers, who will make it look really nice and meet the design specs that line up with the brand.
Jeffrey:
Okay, so the next phase is content creation. Walk us through that.
Jacob:
Content creation and website development actually start at the same time.
Jeffrey:
Okay, so those are paired.
Jacob:
Yes, but I break them out because who’s doing what tends to be pretty different. There’s usually a content creation team of people, and there’s a website development team of people. There’s not a lot of overlap. I break them out into phases because they kind of feel like two things running in parallel.
Let’s talk about content creation. This is where it’s time to go back to school. You’re going to have homework—lots of homework. Every single page of your website that’s new and needed to meet your SEO goals will require content written. That could mean writing 750- to 1000-word articles about everything you do, your company, anything new. Maybe we’ll recycle some old stuff, but we’ll also need new visual content—photography, video, whatever’s needed, this is the time to have that done.
This might be something we brought up in that website goals meeting. We might’ve asked, “Do you feel good about the photography and video that you have?”
Jeffrey:
And if you don’t, this is the time to take care of it.
Jacob:
You should have been scheduling it for now—content creation.
Jeffrey:
Quick question. I’m going to break you up real quick. If you’re supposed to plan this in the game plan development phase, how long is it usually between the game plan development and the content creation/ website development phase in general? Could you give an estimate?
Jacob:
Yes, I can absolutely do that. Essentially, you can’t give an exact estimate. What I tell people is that the game plan and the site design, which overlap a bit, can typically be done in four to six weeks. If everything goes great. In my experience, things don’t always go great. All it takes is someone getting sick, a change at the company, a holiday…
Jeffrey:
Or having to go to a conference.
Jacob:
Exactly… a natural disaster occurs. Or maybe you’re a business that’s doing really well and suddenly you have a crazy week and no time to devote to the website development team. Or the team itself is overwhelmed. Things happen.
Jeffrey:
So, best-case scenario is four to six weeks. Worst-case scenario is, who knows?
Jacob:
Yes, but most of the time…
Jeffrey:
Depending on how you prioritize it.
Jacob:
Yeah, I’d say by the eighth to tenth week, you’ve definitely cleared the hurdle and are getting into website development and content creation.
Jeffrey:
Okay, very good. Please continue. Sorry.
Jacob:
No and it happens. Ideally, everything would be done in about 12 weeks for most small to medium-sized websites.
Jeffrey:
Right. But stuff happens.
Jacob:
For really large websites, double it, triple it, quadruple it—it could take a whole year. I’ve seen RFPs where people understand it will take a year.
Jeffrey:
Uh, RFP?
Jacob:
A request for proposal. That’s when a company wants to get bids and they don’t have an agency partner already working with them.
Back to content creation—we’re going to start writing copy. You’ll need to designate who’s your copywriter, who’s writing the copy, and figure out your photography, video, or graphic design needs. Then, wireframes show up again here. A lot of times during content creation, someone will say, “Oh, I didn’t think about this, but I love this kind of cool Venn diagram graphic-doodad-thing added to it,” which is part of the scope creep that happens in this process.
Jeffrey:
Really briefly, what is a wireframe?
Jacob:
A wireframe is a non-designed outline of your website. Imagine you pull up a website and all you see are lines on a page—lines and words.
Jeffrey:
A structural outline.
Jacob:
Yeah and there’s no real content on it yet, it’s just saying, “We can have a headline here and some lorem ipsum placeholder Greek text. We can have a photo here.”
Jeffrey:
It’s Latin, but it’s okay.
Jacob:
Exactly. Sorry, it is Latin—it’s based on Cicero. I was a Latin student—I knew this.
Jeffrey:
We took Latin together.
Jacob:
You’ll be in design meetings, though, and people will call it “Greek.” They’ll say it, and I just got used to saying it too.
But yeah, wireframes are basically doodles. For the process, it’s nice to pull out a whiteboard and just doodle, “I want a nav here, a banner here, image here, text here.”
Jeffrey:
A rough draft of the design of the page.
Jacob:
Yes. And when you give it to a designer, you might’ve said, “Let’s have three columns of testimonials.” The designer might turn that into a one-column carousel. A good graphic designer will take your ideas and view them as ideas, not the exact design. That’s what a wireframe is—designed poorly on purpose. So, if a client says, “This stinks, I don’t like this layout,” it’s easy to fix.
Jeffrey:
Yeah, it’s minimal work just to get something on the page.
Jacob:
Right. It gives us a framework to go from. As you might imagine, deciding you don’t like something by phase three or four, after you’ve set the design, persona, and keyword strategy—if you start upsetting the apple cart at this phase, you’re going to destroy your timelines and freak everyone out about the budget. So, if you’re not liking something at any phase, as soon as you can say “I don’t like it”. If you wait until the website development phase and then say, “I don’t like the design, now that you see it on the site,” you’ve just made a pit in everybody’s stomach because it’s way harder to undo it at that point. You’ve just added eight hours to the project instead of, if you did it back then, 30 minutes or an hour.
So let’s say you’ve got all your content creation in the background: Let’s get to the next phase—phase four—website development. This can be the longest phase of the whole project. And that is where the code is being put down—the bricks are being laid, so to speak, for your website.
Jeffrey:
So, you want the architectural plans as in place as they possibly can be before you start laying the bricks.
Jacob:
Yeah, because changing it later… like, once the bricks are laid…
Jeffrey:
Yeah, unlaying the bricks is not easy. Changing the plans is relatively easy.
Jacob:
Yes, exactly. If you draw a line on a piece of paper, I can get out an eraser and get rid of it. But if you see a line visually built into a building made of bricks and want to move it, that’s not the same thing. That’s kind of what will happen here. So, at this point, you’re really along for the ride when it comes to website development. You should have a design, content should be coming in, and you’re on for the ride. Most of the time, the feedback will hopefully be limited to, “I’d like this if it were two sections instead of one,” or “I’d like this with more photos here,” or “Let me get you some more photos.” Not really changing the design or the major needs—just augmenting it to meet your needs, that’s where the feedback will come.
In this phase, you’ll have a website development URL—a site URL that only you and your team can see. The whole world can’t see it yet, but you can interact with it and provide feedback. And that’s most of it. There are a lot of things that go on during this phase, but I get nerdy really quickly and we don’t need to…
Jeffrey:
We don’t need to go into the nitty-gritty of how you actually develop a website. We could maybe do a whole episode on how you actually develop the website, using WordPress or Squarespace or whatever. But then, phase five is the review and launch.
Jacob:
Yes, this is back to an all-hands-on-deck phase. Pretty much in all the previous phases, everyone on the team was involved in some capacity. Communications were happening, the client was involved. But during website development, it basically goes into a black hole. And that’s the problem with website development—you can’t go to the job site and see the bricks being laid. In website development, you just go there one day…
Jeffrey:
As the client, right?
Jacob:
Yeah, as the client. Then the website developer says, “Oh, I did all this structural stuff on the back end to make sure this plugin worked with that thing, and your external CRM works with this thing,” but you, as the client, don’t see any of that.
Review and launch is the time when you’re back in as the client. You’re paying attention again. The first phase of this is live user testing. I do two rounds of live user testing. The first round is not optional; the second round is. In the first round, everyone on the team and the client shares the dev site with some people and says, “Hey, what do you think?” before we launch it.
Jeffrey:
Like a beta test—ask your friends and family.
Jacob:
Exactly. Now, if you have some money, I really encourage you to use live user testing, where you pay a service—I use Playbook UX, and it costs $60–100 per tester, depending on the test. You set up a survey, kind of like a “Where in the World is Carmen Sandiego” game, where you give them tasks on the website: “Where is the form?” “Where is this?” “Where is that?” You give them a task list, and they record their screen. And then you get to watch them fail miserably on the website you’ve worked so hard to make.
Jeffrey:
Right. Or they succeed.
Jacob:
And it’s amazing, right? Because…
Jeffrey:
I had no idea that’s how it worked! You give them tasks—that’s cool and smart. I wouldn’t have thought of that.
Jacob:
It’s great. It’s really worth it because you uncover all these things. The problem is, if you’re the person making the site or the client, you know where everything is. You’ve gone through all the ideas, wireframes, design, content creation—you know this so well that it’s no longer fresh to you. The guy who’s never seen it before might come in and say, “Hey, this should be moved over three inches.”
Jeffrey:
Yeah, yeah.
Jacob:
You didn’t notice that. That’s what happens to people—you get tunnel vision. This is the way to check yourself before you wreckity-wreck yourself.
Jeffrey:
Okay, live user testing. Then you implement the needed changes—whatever feedback they give you, you go, “Alright, we’ll move this icon down,” or “We’ll put it under this subheading,” or whatever.
Jacob:
Yes, it’s really worth it. I usually charge an extra $300–$400 to do that for clients, just to get two or three people to test it. Even just having two or three random people test your website…
Jeffrey:
Right, completely unrelated [people].
Jacob:
Exactly. Some of these people have really poor internet surfing capabilities, so to speak
Jeffrey:
Internet literacy.
Jacob:
Internet literacy, there you go. But that’s really helpful if you can make it work for someone who doesn’t know how to make anything work for them, your website’s really good. It’s good, no matter how it turns out. Afterward, we implement the changes. Now, here’s a caveat: if you do live user testing and get your Uncle Bob, who doesn’t like websites and never uses them, to test it, and he hates the site and makes a giant list of terrible stuff, you’ll have to figure that out. There are Uncle Bobs in the world, and I’ve interacted with a couple of them. They’re not your primary users, so you have to temper that kind of feedback. But you also have to make some changes to make certain parties happy.
Jeffrey:
Sure. You have to estimate whether or not this person is completely internet illiterate versus someone who’s internet literate but maybe your site structure didn’t make sense to them for what you’re trying to make them do on their task list.
Jacob:
Exactly. Because of that, the time here? your website launch can get delayed two to three weeks after live user testing, but remember that if the timeline is delayed, it’s because we don’t want to launch a site that looks bad. You don’t want a site with poor usability. Because, you know, who’s going to tell you? Nobody, for a while. Then, one grumpy customer will tell you, and you’ll realize that I didn’t know it didn’t work for two weeks. This is how you prevent that from happening. I’ve been on sites where that happened, and it’s not fun.
Jeffrey:
Like, you don’t want to rush the launch.
Jacob:
Right, just to meet some arbitrary timeline.
Jeffrey:
It’s better to have a good launch than to have a launch that people can’t understand, even though you can because you made it.
Jacob:
Right. And launches are really big because you can make a lot of buzz—you can say, “Hey, check out this new thing!” You can get a lot of people to check it out because it’s new.
Once we’re ready to launch the site, I have this very large SEO checklist document that I continually update from job to job. It goes through an enormous amount of things—about 120-130 things that we check for on a website. These are routine things that can easily be missed but are really annoying if they are missed. For example, we double-check to make sure the website is enabled for indexing in Google, that all the page titles are checked, all the alt text is checked, accessibility tools are set up, the privacy policy is ready to go—all these boring things that help the long-term success of your website. This is the phase to do it, right now, before the site goes live.
Once the site is out the door, people don’t want to go back and do tedious tasks—they want to move on to the next thing in their life. So, this is the time to check everything. After the checklist is completed, we set a time, and then we launch the site.
Then, what I do is have a third party go through the launch checklist again after the launch—someone who wasn’t working on the site directly. At one of the agencies I worked at, we had more than one developer. The idea was that one developer goes through the checklist before launch, and then another developer, who wasn’t involved in the project, goes through the checklist again after launch to double-check everything and get a fresh set of eyes on it. Once that’s done, the site is live.
Jeffrey:
Question. So, you think it’s better to polish everything before you launch, or is it better to get it out the door and then fix things afterward? I would think it might be better to get it out there and fix it later in some circumstances. No? It’s better to polish it before you actually launch. Like after you do your test launch, polish all the stuff, instead of just launching and then fixing after the fact.
Jacob:
Right. What you lose if you rush it out is that a poor website experience off the bat will lose you return visitors. They’ll think, “That website sucked; I’m not going back.” So, that sucks. Also, once the site launches, there’s a serious mentality shift that occurs with everyone involved—a big pressure release. They’re like, “We did it! Woo!” And then your coworkers or clients start asking for the next thing. If you go back to them and say, “Hey, we forgot a couple of things we need to fix,” nobody wants to do it. And it’s literally the same things you would’ve fixed before, but after the site launch, no one has a good attitude about going back to it, and no one wants to spend the time. Everyone’s time that was devoted to the website, the vacuum that got left…
Jeffrey:
Yeah, it’ll get absorbed by different tasks, so no one has the bandwidth to fix the things that need to be fixed, and the fixes may end up being half-assed.
Jacob:
Or not done at all. I’ve definitely seen that happen. And I’ve seen bad developers do this too—they’ll literally send the final check, and once that check clears, their hands are up, and they’re walking away. If you want them to do more work after that point, guess what? They want more money.
Jeffrey:
Well, I mean, of course they should, but…
Jacob:
Sure, but if it’s for quality control things—like, you didn’t put all the page titles in on the website—you’d be like, “Wait a second, I paid for that.” And they’ll respond, “Well, we didn’t include SEO in our package; we just did a basic SEO thing.” I hate it when web developers do that.
Jeffrey:
When you’re doing it third-party, especially, they’re not going to care after they get paid.
Jacob:
No, they won’t. Some of the bad ones really don’t care. They’ve got their money, and they’re done.
Jeffrey:
We don’t do that
.
Jacob:
No, I don’t do that ever. I lose money on jobs sometimes because I go back and thoroughly…
Jeffrey:
You’re very thorough.
Jacob:
Yeah. I can’t sleep at night if I know I’ve screwed someone like that for quality control.
Jeffrey:
It’s so annoying because I need a paycheck, Jacob. No, this is fine.
Jacob:
But what I did want to say, is that’s why it’s so important to do it before you launch. And the client needs to understand this too. It’s kind of like that scene… for some reason I’m thinking of Moses and the Red Sea. He parts it, and there’s this gap, and they finally made it out—they’re making it out of Egypt, right?
Jeffrey:
From the book of Exodus.
Jacob:
Right, I’m thinking of that. I’m also thinking of the Disney movie…
Jeffrey:
No, it wasn’t a Disney movie! First of all, it was DreamWorks, and it was The Prince of Egypt, and it was one of the greatest movies ever made. I love that movie. The music was by Stephen Schwartz, who’s the greatest Broadway composer. He wrote Wicked, and the lyrics were by someone else, but God, Stephen Schwartz is brilliant. The artistry of that movie was brilliant—it was DreamWorks’ first animated film—I’m going on a tangent, I don’t care— and they pulled out all the stops. The animation is beautiful. It was one of the first animated movies… Okay, so Robin Williams was in Aladdin, right? This was right after that, and it was the first sort of star-studded animated feature. It had Val Kilmer, Sandra Bullock, Michelle Pfeiffer. Patrick Stewart played Seti the First. Amazing. It’s one of my favorite movies of all time. Yes, The Prince of Egypt. Go back to your point.
Jacob:
No, but it’s like that scene in The Prince of Egypt when they finally make it through. They’ve got the fire behind them, the sea parts, and the amount of relief is huge, right? But then, you know, Moses gets on the other side, and everything collapses in, and there’s no gap anymore.
Jeffrey:
Right, it drowns Pharaoh Rameses and his army.
Jacob:
Yeah, and I’m sure once they got to the other side, that relief was there. But what happens in the story? He has about another 20 years…
Jeffrey:
They wander for 40 years. Didn’t you go to church? Jesus.
Jacob:
Come on, 20 or 40 years—wasn’t there a milestone after 20 years?
Jeffrey:
No, it was 40 years in the desert because he killed an Egyptian, and he was being punished for murder. And by extension, so were all the Hebrews, which seems super fair, but okay…
Jacob:
We’re not going to get into that, but my point is that’s the mentality shift. All of a sudden, you have other things to do, and you’re on the other side. You’re not going back. That’s what happens when a website launches. It’s a big boulder if you want to go back and fix things. Nobody is happy if it’s done after the launch.
Jeffrey:
If they had to cross the Red Sea again, they’d be pissed. If they had to cross the Red Sea again, they would be upset—is what you’re saying.
Jacob:
Exactly. That’s what it feels like to people.
Jeffrey:
We’ve gone on for a while, but I do have one question. What’s the benefit of doing a website this thoroughly, with this much SEO effort behind it?
Jacob:
Yeah, because some people don’t want to do that. They just want to get something out the door.
Jeffrey:
Sure, yeah. Just a website that’s up there, has a link to how you can buy my product, and looks like… I don’t know, a PowerPoint slide from 9th grade.
Jacob:
Exactly. This process is about being competition-ready and competition-proof for a long time, if possible. That’s really what it’s about. If you’re in an industry where you can get away with a one-page website, and that works for you, great—do it. If it feels good, more power to you. This process is for competitive spaces where you want to be competition-ready for the long haul. If you want to be number one on Google, if you want to race for those keyword spots, you have to commit.
On top of that, website design makes you more competition-proof. If you look cool, have a really usable site, and it’s fun to interact with, you’re protecting yourself from your competition catching up and outpacing you. That’s what this is. It’s both insulating yourself and setting yourself up for future gains, and it helps you compete at a high level because, once your competition catches up, your one-page website is like a tiny sailboat. Then they come along with a giant ship, and whoa, they’re gone.
Jeffrey:
Yeah, like a galleon versus a galley.
Jacob:
Exactly. I’ve got another obscure ancient reference on the Human Friend Digital podcast today.
Jeffrey:
Not that ancient, but okay.
Jacob:
Not Moses ancient, but yes. It’s like that. Do you want to be on a little galley, or do you want to be on a galleon? This is what it’s for. You don’t have to do it this way, but no matter what, when you do a website, you’re going to go through all these steps. You’re going to decide your goals, decide how it’s going to look, decide what content you want, develop it, and then launch it. If you don’t do it thoroughly, you’ve just got your little dinghy in the water. But that’s the whole point is to make sure, when the competition comes, you’re not caught with some small ship while they’re coming at you with a big, uh… what’s the one from the Pirates of the Caribbean? What’s the name of his ship?
Jeffrey:
I don’t know, The Black Pearl.
Jacob:
Exactly. When The Black Pearl arrives, you want to be ready.
Jeffrey:
So it’s about building—keeping with the analogy— it’s about building a seaworthy vessel as opposed to something that could only survive on a lake.
Jacob:
Yes, exactly. One other thing to keep in mind—and I know we’re going long here—but if you do it really well, you can ride it for a long time.
Jeffrey:
You can put it on your back burner. “I don’t need to worry about this anymore because I have a solid design.” It’s maybe something I’ll have to update… what, every couple of years? How often do you think you’d have to retool based on your experience?
Jacob:
That depends on your mentality and your competition. If you suddenly find yourself surrounded by giant galleons, you’ll feel a lot of pressure to upgrade your site.
Jeffrey:
You’ll want a ship-of-the-line.
Jacob:
Oh my God, this is turning into Master and Commander.
Jeffrey:
You’re going to want an ironclad, and then, etc., etc. So, keep track of your competition, see what their websites look like, and if you’re on par with them, you’re probably in a good space.
Jacob:
Yeah. To answer your question more directly though, typically, a website redesign will be considered within about two years after launch, and you might want to do a refresh where you update some things and tweak it. There’s a term out there called “iterative design,” which is where, instead of overhauling the whole thing again, you make small fixes. You might be able to avoid a big redesign overhaul for four, maybe eight years, depending on how well you’ve built it.
Jeffrey:
Or, If your iterative design is effective…
Jacob:
Yeah. Small tweaks every couple of years because you have a solid foundation that keeps working for you over the long haul. Versus if you did it yourself, and now you’re stuck with a little dinghy in a lake. You’ll probably want to redo it in two years, if not sooner. And if you keep doing that, you’ll likely end up redoing it every two to three years.
Jeffrey:
But if you’re in a really small market, and you’re doing your SEO research or SEMrush research, and you continually rank well in your area, then do you ever need to redo it?
Jacob:
That’s a great question, and I do still see that today in really obscure sectors, like the industrial sector. I’ve seen sites for people who make really niche products—Tom in the middle of Colorado making some specific gasket washer, and he’s been doing it for 40 years. His website looks like it’s from 15 years ago, and he’s like, “It still works, it just doesn’t look cool anymore.” And I’m like, “How did you make it this long?”
Jeffrey:
Because they’re good at what they do.
Jacob:
Exactly. They’re beyond needing a fancy website. If you’re a business that can do that, more power to you. But most of the internet is not like that. Most of it is now like… it’s all ships-of-the-line.
Jeffrey:
Yeah, and we need to upgrade to ironclads.
Jacob:
The Spanish Armada is coming.
Jeffrey:
This was actually a really fun episode for me, personally. I think we touched on a lot of important stuff about why a website should be thoughtfully developed and how you can do that.
Jacob:
Well, great. I’m glad you feel good about it. I told you, and hopefully told our listeners, that this was going to be a lot. It’s a big episode because it’s a big process.
Jeffrey:
There’s a lot to go through. There’s a lot to consider, but I think you did a good job summarizing the key things to think about when going into website development.
Jacob:
Yeah, and this process was hard-earned. I’ve been developing and tweaking this process for easily 10 straight years of working to make it better. Every year I revisit it and try to learn from mistakes and clean up other people’s messes. It’s been 10 years, and I think in another 10 years, there will still be changes, but it’s gotten to a point where it’s actually working well.
Jeffrey:
Do you think this process you’ve come up with is sufficient for our current times, and 10 years from now we’ll need to rethink it?
Jacob:
Maybe. I don’t know what a website will look like in 10 years.
Jeffrey:
We won’t have websites, we’ll just have AI.
Jacob:
Yeah, I’m a little worried about that, to a certain degree.
Jeffrey:
Job security, baby. Right. Anyway, thank you guys for joining us this week. We’ll be back next week with something.
Jacob:
Yeah, we’re going to talk about chicken farming or…
Jeffrey:
No, I think next week we might come back with a friend episode with one of our musician friends.
Jacob:
One of your friends, Jeff? We actually have quite a few people in the works. I’m excited.
Jeffrey:
We’ve got some friends-of-the pod coming up.
Jacob:
Thank you guys, stay tuned.
Almost never miss an episode!
Well, we're only human.
Subscribe to receive emails in your inbox when every new episode drops ... or when we want to send you obnoxious emails to sell you stuff you don't really need.
Just kidding, we respect the privilege of being in your inbox.
Email Subscribe
"*" indicates required fields